All the templates in MovieGallery can be modified to suit your needs. This is a short explanation on how to do it. You'll need some knowledge of XHTML and JavaScript.
1, Find the built-in Templates folder
Right-click (ctrl-click) the MovieGallery application icon and select Show Package Contents.

2, Duplicate an existing Template and rename it
Navigate to Contents->Resources->Templates in the window that just opened. Duplicate (select and press cmd-d on your keyboard) the folder of the Template that you would like to use as a base for your modifications. In this case we use the Dynamic Modern Web White template. Rename the new folder to something unique and copy that folder to Home->Library->Application Support->MovieGallery->Templates like this.

3, Start to modify your custom Template
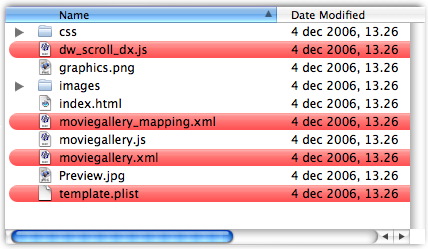
Now you can start to modify the contents of your Template folder. If you have done any web authoring that shouldn't be too hard. You can open up index.html in your web browser and see what it looks like before it has been populated by MovieGallery. Files that you should not change are marked in red below.

The graphics.png file can be opened and modified in Macromedia/Adobe Fireworks. The moviegallery.js file is the one responsible for reading all the data in moviegallery.xml and lay out all the pieces in index.html.
Good luck with your custom Templates!